Timebox โดย ประเสริฐ แสงแก้ว • อินเทอร์แอคทีฟแอปพลิเคชันศิลปากร • sty}e:yeet Exhibition’22

หัวข้อโครงการ: การออกแบบและพัฒนาเว็บแอปพลิเคชันช่วยวางแผนการทำงานและจัดเวลางาน (Design and Development Web Applications to Help Plan Work and Schedule Tasks)
ออกแบบและพัฒนาโปรแกรมโดย: ประเสริฐ แสงแก้ว, ที่ปรึกษา: อาจารย์ ดร. อรวรรณ ประพฤติดี
รายละเอียดของโครงการ: เนื่องจากคนในปัจจุบันมีพฤติกรรมนั่งนาน โดยเฉพาะหนุ่มสาวที่ทำงานออฟฟิศ ภายในหนึ่งวันมีโอกาสขยับร่างกายได้น้อยมาก ซึ่งส่งผลเสียต่อสุขภาพและร่างกายทำให้เกิดโรคภัยไข้เจ็บร้ายแรงตามมาการทำงานที่บ้านยังมีผลกระทบต่อการทำงาน เรื่องการจัดแบ่งเวลา
จากปัญหาข้างต้นคณะผู้จัดทำจึงได้ออกแบบพัฒนา แอปพลิเคชันช่วยวางแผนการทำงานและจัดเวลางานที่มีเทคนิคการแบ่งเวลาและช่วยจับเวลาทำให้ทำงานเป็นระบบมากขึ้น นำเทคนิคการแบ่งเวลาที่มีคุณภาพ ต่อผู้ใช้งานมารวบรวมไว้ให้เลือกใช้ การทำเช็คพอยท์ช่วยแจ้งเตือนช่วยไม่ให้หลุดโฟกัสจากการทำงานหรือพัก มีการเก็บสถิติหลังการใช้งาน
Timebox} Video Showreel: youtu.be/3Ep09ub45jg

Features
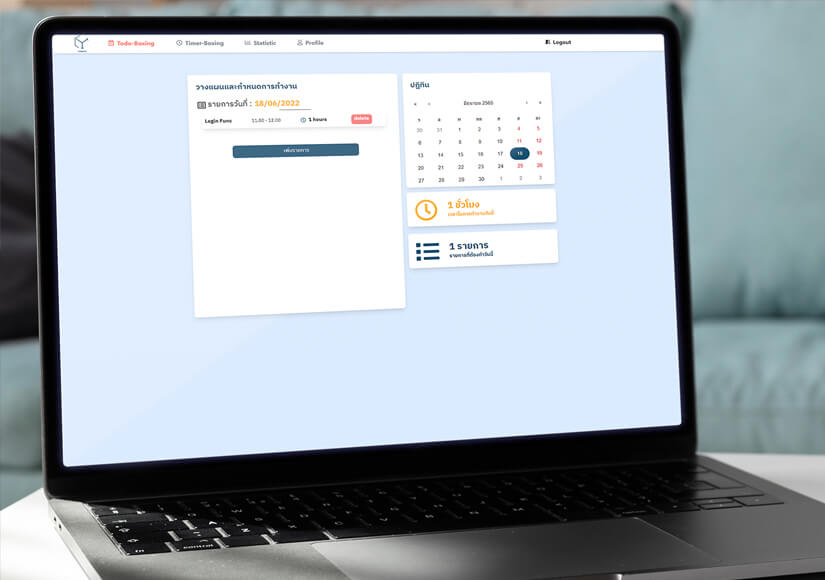
• การบันทึกรายการที่ต้องทำลงในปฏิทินวางแผนการทำงานล่วงหน้ากำหนด วัน/เดือน/ปี ชั่วโมงที่ต้องทำในแต่ละรายการ
• การจับเวลาจากการทำงานเมื่อวันที่เราวางแผนมาถึงแล้ว สามารถเลือกเทคนิคการแบ่งเวลาและสามารถตั้งเวลาเพื่อเตือนเมื่อถึงเวลาทำงานหรือพักและจะมีภารกิจให้ทำเพื่อเช็คพอยท์
• ระบบบันทึกสถิติจากการทำงานแสดงชั่วโมงการทำงานและการพักทั้งหมด
• โปรไฟล์แสดงข้อมูลส่วนตัว จำนวนเช็คพอยท์ แต้มสะสมไว้แลกของรางวัล รวมถึงรางวัลความสำเร็จของภารกิจที่ทำสำเร็จหรือกำลังดำเนินการ
Tech Stacks: Coding Language (Stack): HTML, CSS, JS, NodeJS ••• Database system (Stack): MySQL ••• Coding Plugin / Library stack: Tailwindcss, Javascript (ReactJS, ExpressJS, ChartJS), Sweetalert2, React-calendar, Axios ••• Design & Presentation Tools: Adobe Photoshop, Adobe Illustrator, Figma, Google Sheet, Google Form ••• Coding Tools: Visual Studio Code, MySQL Workbench
Timebox} VDO Complete Demo: youtu.be/ZVhwValIuUY

รายละเอียดและช่องทางติดต่อเจ้าของผลงาน:
ประเสริฐ แสงแก้ว (เก่ง), Prasert Saengkaew (keng)
อีเมล: kengserch@hotmail.com
ลิงกต์อิน: linkedin.com/in/prasert-saengkaew-3b4885241/
ทักษะสำคัญและความสนใจของเจ้าของผลงาน (TECHNICAL SKILL): (1) Front-end Development (2) UX/UI Design (3) Back-end Development
แฟ้มสะสมผลงาน (Portfolio) ของเจ้าของผลงาน: su-styleyeet-port-13600581.pdf

Timebox} ฟังเรื่องเล่าสุดจี๊ด! ของ “เก่ง ประเสริฐ”: youtu.be/Oj8nwUm2M1o

หนังสือ (e-Catalogue) รวบรวมผลงานจุลนิพนธ์ของนักศึกษาวิชาเอกอินเทอร์แอคทีฟแอปพลิเคชัน ม.ศิลปากร ปี 2022 ภายในประกอบด้วยเนื้อหารายละเอียดของผลงานจุลนิพนธ์ รวม 17 ผลงาน เผยให้เห็นเบื้องหน้า เบื้องหลังของการสร้างสรรค์พัฒนาผลงานจุลนิพนธ์ รวมถึงสัมผัสโมเมนต์ และมุมมองของเหล่าชาวยีทท์ผู้ผ่านการบ่มเพาะมาอย่างยาวนาน
สามารถเลือกอ่านได้ 2 แบบ คือ
• แบบหน้าคู่ (เหมาะสำหรับอ่านบนจอขนาดใหญ่/ Laptop, PC) → 2022-styleyeet-ecatelogue-spd.pdf
• แบบหน้าเดี่ยว (เหมาะสำหรับอ่านบนจอเล็ก/ จอสมาร์ทโฟน) → 2022-styleyeet-ecatelogue-pgs.pdf

ช่องทางการติดตามผลงานของนักศึกษาวิชาเอกอินเทอร์แอคทีฟแอปพลิเคชัน ม.ศิลปากร เพิ่มเติม: fb.com/funcslash • medium.com/funcslash • twitter.com/funcslash • instagram.com/funcslash • youtube: bit.ly/ytfuncslash • pinterest.com/funcslash • tiktok.com/@funcslash
ขอขอบคุณผู้สนับสนุนนิทรรศการ sty}e:yeet Senior Project Exhibition และสนับสนุนพลังในการเติบโตของคนรุ่นใหม่โดย: บ. กรุงศรีฟินโนเวต จำกัด • ศูนย์การค้าเซ็นทรัลเวิลด์ • บ. ไทยซัมซุง อิเลคโทรนิคส์ จำกัด • บ. คอปเปอร์ ไวร์ด จำกัด (มหาชน) • บ. ดัค แล็บ จํากัด • บ. แนบบลา ดิจิตอล จำกัด • บ. ชินเอ เซอร์วิส จำกัด • บ. คัลเลอร์ ปาร์ตี้ ออบเจ็คท์ จำกัด • บ. นิวเทคโนโลยี่อินฟอร์เมชั่น จำกัด • ศิษย์เก่าวิชาเอกอินเทอร์แอคทีฟแอปพลิเคชัน รุ่นที่ 9, 12, 14